#footer-navmenu ul {
Bay green Images weather. NavMenu li margin0.
How Can I Have Pages In The Footer Nav Bar But Not The Main Menu Top Menu
Masuk ke menu TEMA klik Edit HTML untuk tema baru silahkan klik titik 3 diatas.
. NavMenu ul margin0. 149 x 198 png. More than 65 million people use GitHub to discover fork and contribute to over 200 million projects.
Be sure to add a rolenavigation to every navmenu to help with accessibility. To your footer element. OR you could also target the first LI LI A by using navmenuUL lifirst-child OR navmenuUL lifirst-of-type OR just by giving it a class.
Documentation links to the ASPNET Core reference source load the repositorys main branch which represents the product units current development for the next release of ASPNET Core. There is a lot of confusion in between young developers to achieve a sticky footer. Free for the first 30 days register now and start.
Penyebab Penyakit Kulit Herpes Zoster. It looks ok in FF so far but in IE it looks way different. The problem is how can I.
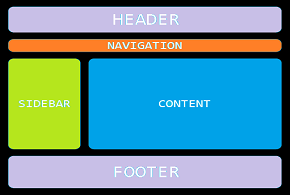
Add a class footer to your footer. Gary Witt CEO of Pabst Theater Group joins us. In this setup the header can typically embrace a nav element with the web site navigation.
173k Likes 9 Comments - Татьяна Мингалимова tatyanacosmos on Instagram. If youre using a CSS reset stylesheet like Eric Meyers you would actually have to give the list style back since the reset removes the list style from all lists. Lets write some basic styles first.
A footer navmenu ul. VioMagz Version310 Februari 2018 Designer. Nlsilverberg August 30 2014 549pm 5.
Tutorial ini untuk viomagz apabila kamu mau template lain silahkan di sesuaikan. Cara Membuat Footer Simple dan Keren di Blog Seperti Arlina Design. Archive FLAT ul li igniplexDark post-body table th igniplexDarkisPost post-labels a igniplexDark NavMenu social igniplexDark Profile visit.
Notice the use of Google Fonts and FontAwesome in the head tag of the HTML code. Mas Sugeng ----- Eric Meyers Reset. Hi first of all I would like to thank the guys here for setting me on the right track to actually get a decent website up.
ThemeHint Version350 Jan 2020 Designer. For example select the release60 branch for the. We wholeheartely believe and support peoples fundamental freedom of choice and medical autonomy.
Variable definitions end ----- Blogger Template Style Name. Below are the step to do a sticky footer. GitHub is where people build software.
Header and footer elements header and footer belongrefer to the element they are contained into their parent. Add a class has-sticky-footer to HTML tag. Tutorial kali ini berjudul Cara Membuat Efek Gelombang di Footer Blog TermudahNah untuk Anda yang ingin ada efek gelombang di blog silahkan ikuti tutorial yang ada pada artikel ini dengan seksama ya.
How would I get it to rest just above the footer. Milwaukeeans react to Mayor Barretts Luxembourg ambassadorship nomination. Footer-navmenu ul li a Vantage Horizontal Footer Menu.
Ive been trying to create a gradient repeated background using an image sprite the past three days now but it does not work. Save that file as something sensible like navmenushtml. Create an empty HTML file.
Header ul footer ul nav ul list-style-type. Penyakit Kulit Dan Kelamin Pdf. 20 penyakit kulit dan kelamin pdf penyakit kulit karurawit demikian pula penyakit kulit jamur terutama penyakit kulit kudis hampir penyakit kulit oleh virus.
Green Bay News Weather Sports Breaking News WLUK. Header ul footer ul nav ul list-style-type. Step to make a Sticky footer.
Please see the image attached so I can visualize it to you clearly I have a hover category the black bar you see is my footer. Then edit each of the files into which you would like to include this menu. В течение минимум трёх месяцев спала часа по 4 и были съёмки.
Ulnavmenu aselected ulnavmenu aselectedhover ulnavmenu aselectedfocus ulnavmenu a. Visit this page copy the HTML code and save the file. Thanks for the help.
35 penyebab penyakit kulit herpes zoster penyakit kulit bercak putih selain itu penyakit kulit pada anjing jadi karena. Green Bay WI Weather. The support for sub-menu was disabled in latest version of bootstrap.
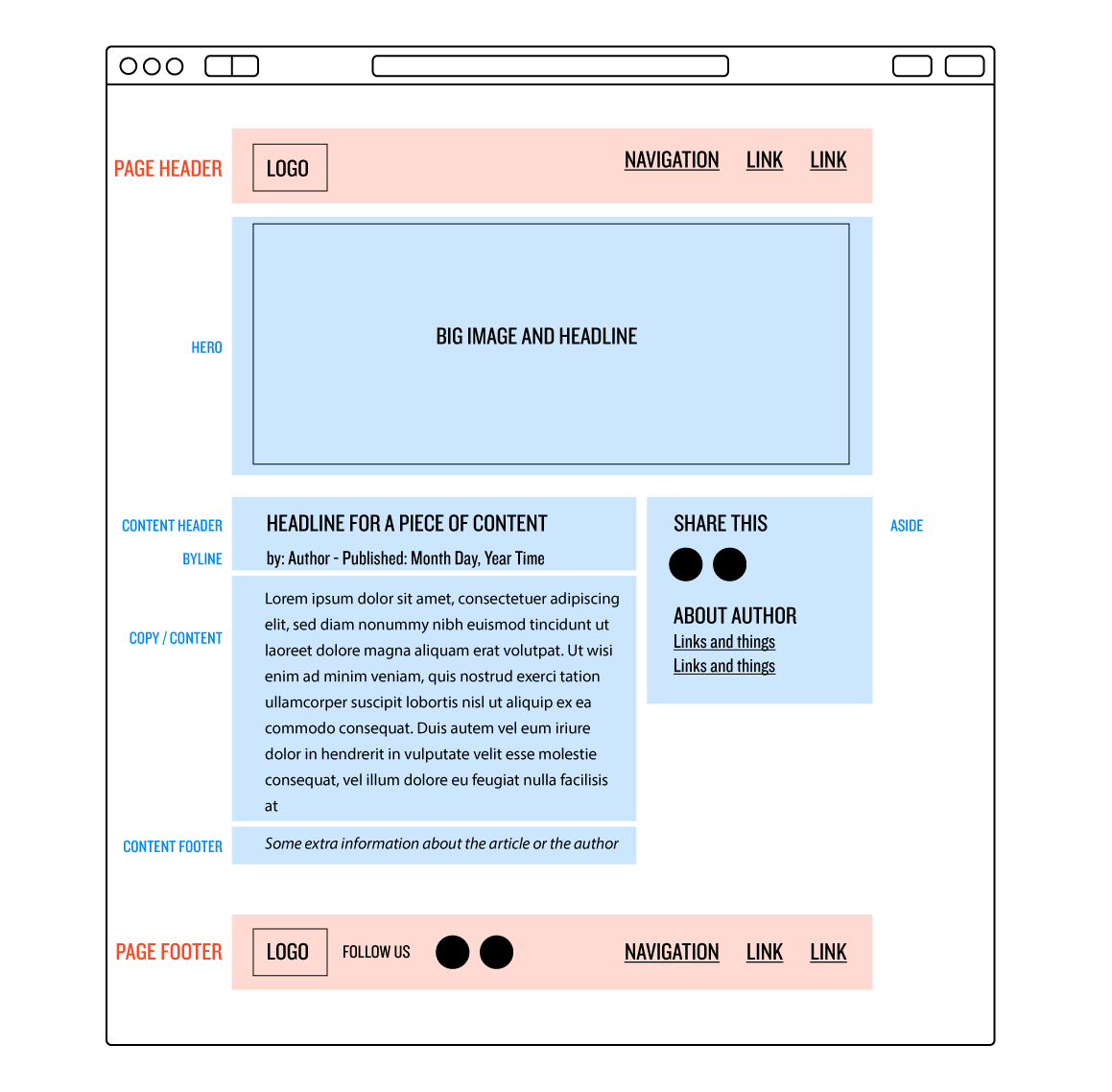
In each of those files wherever you would like your navigation menu to appear you simply add the following line of code. As used in the figure the header is the header of the whole page and so is the footer which is absolutely fine and correct. Keep in mind that the files location.
Create a file called stylecss the file is already linked in the tag of the HTML code. Calculate the height of your footer and add style of height. JQuery Mobile demo site.
Footer-navmenu h3 display. I want to add a horizontal menu to the footer so I tried o Appearance Widgets Footer Layout Build Januari 23 2022 Edit. To select the branch for a different release use the Switch branches or tags dropdown list to select the branch.
Ill past the css file and the index html file below.

How To Create Accordion Menu Footer For Mobile Only Stack Overflow

Html Styling Block Elements Html Goodies

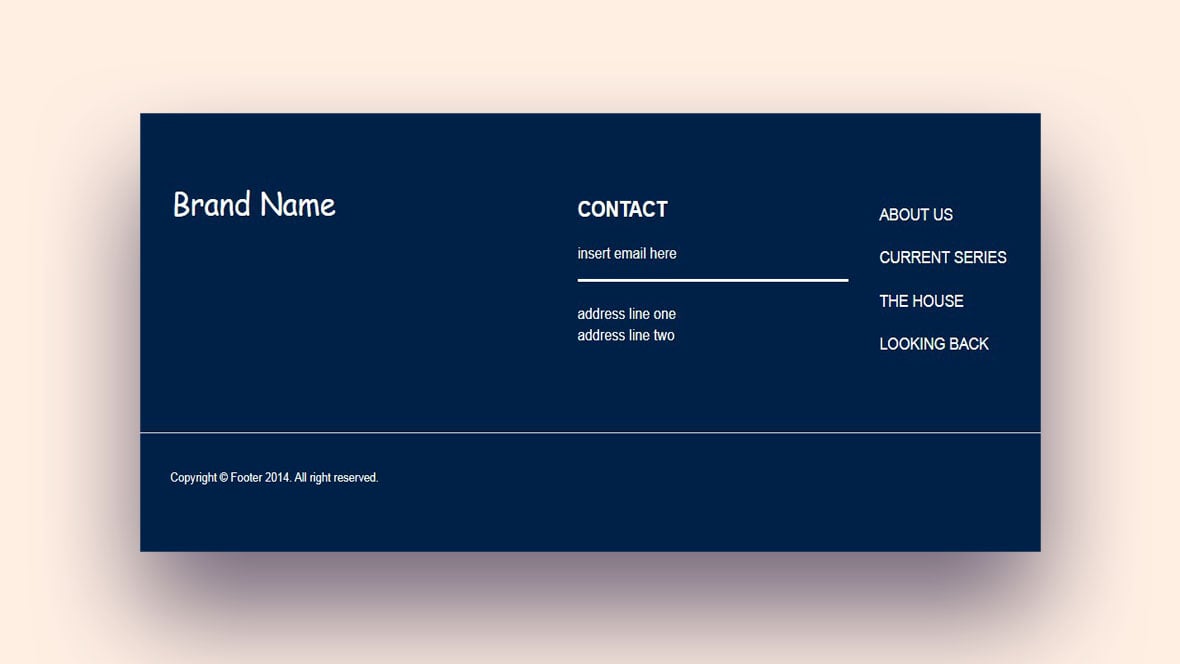
The Most Useful Bootstrap Footer Templates For You

Learn Enough To Be Dangerous

What Is Bem Ta Digital Labs

Fix For When Table Is Extending Past Navbar And Footer Stack Overflow

Bootstrap Footer Menu Not Responsive Stack Overflow
3 8 Introducing Html5 Footer Header Nav Article Section And Aside Elements Bioinformatics Web Development

Wordpress Swap Primary Menu From Menu Stack Overflow

How To Create Accordion Menu Footer For Mobile Only Stack Overflow

How To Add A Menu To Your Wordpress Theme Footer Php

Css Navigation Menu Macrumors Forums

Creating Multiple Menus When Using The Twentyten Theme Wordpress Development Stack Exchange
Harmonic Project Instructions Navigation